Untuk mempermudah membalas komentar pada blog sobat, maka perlu dipasang reply coment pada kotak komentar, sehingga kita bisa menggunakan fasilitas reply secara langsung. Tampilannya seperti gambar berikut:
Caranya adalah sebagai berikut:
<span><a expr:href='"https://www.blogger.com/comment.g?blogID=Letakkan blog ID sobat disini&postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E#form"' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=450,height=450"); return false;'><img alt='Reply To This Comment' src='URL image sobat disini'/></a></span>
Catatan:
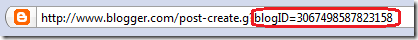
Tulisan yang berwarna biru (Letakkan blog ID sobat disini) ganti dengan ID blog sobat. Cara mengetahui ID blog, pada saat log in pada account sobat dan hendak menulis postingan baru, perhatikan tampilan kotak atas tempat URL pada browser (Id Blog hanya angka saja):

Tulisan warna merah URL image sobat disini Bisa sobat isi dengan URL dibawah ini atau URL image sendiri, ingat URL image harus diawali dan ditutp dengan tanda " atau '
![reply-blue_thumb[1]](//lh5.ggpht.com/_5yyQgf23Pco/S_hrcrv-1oI/AAAAAAAABx8/VaBcE416Xr8/replyblue_thumb1_thumb1.png?imgmax=800)
![reply-gray_thumb[1]](//lh4.ggpht.com/_5yyQgf23Pco/S_hret-JTBI/AAAAAAAAByE/cCQDCC00b4A/replygray_thumb1_thumb1.png?imgmax=800)
![reply-green_thumb[1]](//lh3.ggpht.com/_5yyQgf23Pco/S_hrgcoFzpI/AAAAAAAAByM/m7gOzD2ZKGg/replygreen_thumb1_thumb1.png?imgmax=800)
![reply-pink_thumb[1]](//lh5.ggpht.com/_5yyQgf23Pco/S_hril5mmSI/AAAAAAAAByU/hUIUeK2qZX0/replypink_thumb1_thumb1.png?imgmax=800)
![reply-red_thumb[1]](//lh6.ggpht.com/_5yyQgf23Pco/S_hrksR_oKI/AAAAAAAAByc/X03osypysZY/replyred_thumb1_thumb1.png?imgmax=800)
Selamat mencoba...
By: www.pradipha.com
Caranya adalah sebagai berikut:
1. Login ke akun bloggermu
2. Tata Letak > Edit HTML
3. Download Template Lengkap dahulu untuk berjaga-jaga jika ada kesalahan
4. Beri tanda centang pada Expand Template Widget
5. Cari kode di bawah ini<b:include data='comment' name='commentDeleteIcon'/>6. Letakkan kode berikut ini di bawah kode di atas
<span><a expr:href='"https://www.blogger.com/comment.g?blogID=Letakkan blog ID sobat disini&postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E#form"' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=450,height=450"); return false;'><img alt='Reply To This Comment' src='URL image sobat disini'/></a></span>
Catatan:
Tulisan yang berwarna biru (Letakkan blog ID sobat disini) ganti dengan ID blog sobat. Cara mengetahui ID blog, pada saat log in pada account sobat dan hendak menulis postingan baru, perhatikan tampilan kotak atas tempat URL pada browser (Id Blog hanya angka saja):
Tulisan warna merah URL image sobat disini Bisa sobat isi dengan URL dibawah ini atau URL image sendiri, ingat URL image harus diawali dan ditutp dengan tanda " atau '
http://lh5.ggpht.com/_5yyQgf23Pco/S_hrcrv-1oI/AAAAAAAABx8/VaBcE416Xr8/replyblue_thumb1_thumb1.png?imgmax=800
http://lh4.ggpht.com/_5yyQgf23Pco/S_hret-JTBI/AAAAAAAAByE/cCQDCC00b4A/replygray_thumb1_thumb1.png?imgmax=800
http://lh3.ggpht.com/_5yyQgf23Pco/S_hrgcoFzpI/AAAAAAAAByM/m7gOzD2ZKGg/replygreen_thumb1_thumb1.png?imgmax=800
http://lh5.ggpht.com/_5yyQgf23Pco/S_hril5mmSI/AAAAAAAAByU/hUIUeK2qZX0/replypink_thumb1_thumb1.png?imgmax=800
http://lh6.ggpht.com/_5yyQgf23Pco/S_hrksR_oKI/AAAAAAAAByc/X03osypysZY/replyred_thumb1_thumb1.png?imgmax=8007. Simpan template, lihat hasilnya diblog sobat.
Selamat mencoba...
By: www.pradipha.com